I recently moved to Flying Images, It is a similar plugin, does exactly the same job but actively maintained & being supported.
Before starting how to implement Native Lazy in WordPress site, Let me explain what is LazyLoading and how it helps! Generally, a web or a WordPress post/page consists of multiple types of files that include HTML, CSS, JavaScript, images, videos. Images take up most % of a webpage size ( In fact it’s 53% according to the HTTP Archive.) Sites with lots of images take much time to load as each image adds an extra browser request. The number of images on a page directly affects the loading time of the page.
Here LazyLoading comes to rescue. Lazy loading loads only when they are “above the fold.” or images only load when they come into the viewport of the browser. So all the images don’t load at a time, which helps the page loading faster. While Without lazy-loading, all images on a webpage load instantly when someone visits it.
How Is Native Lazy Load different?
The standard lazy loading method uses a JS to make lazy loading work. Javascript is resource-intensive and makes a negative effect on loading time. While Native Lazy loading doesn’t need any JS to work, It uses the browser to lazy load the image. Browser checks loading= “lazy” tag in the HTML & starts lazy loading images.
Moreover, JS-based lazyloading also conflicts with AdSense ads which result in lesser revenue. Which won’t be a case with this method
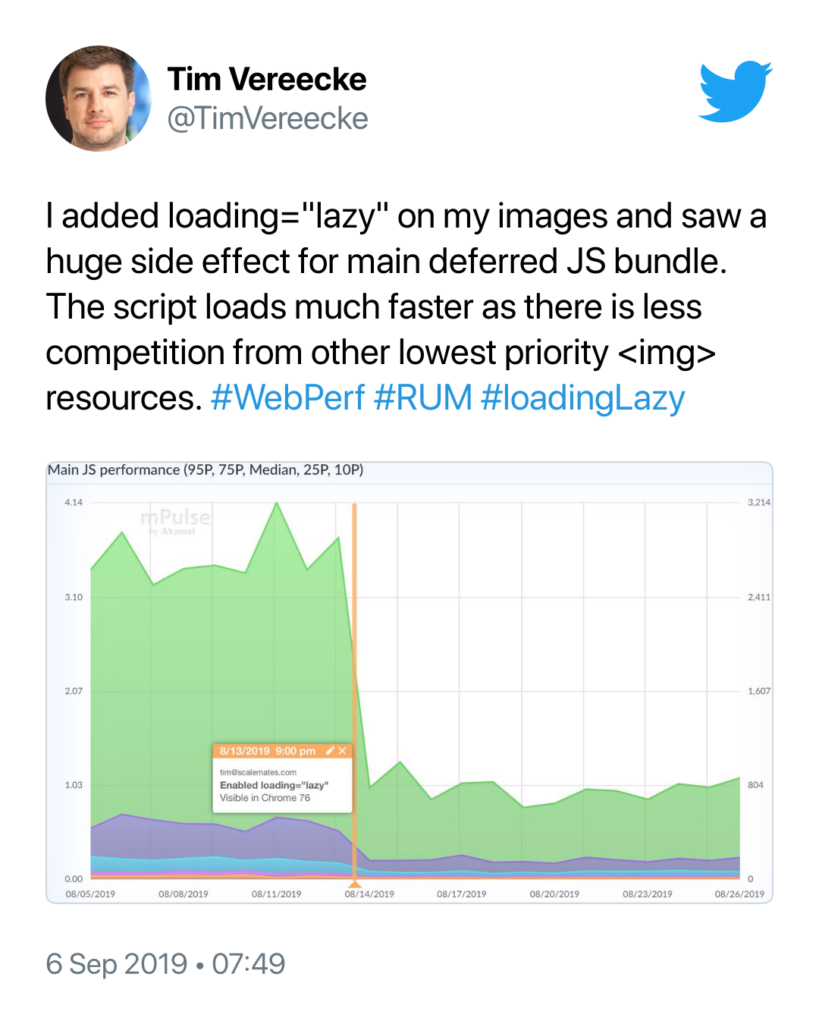
You can see how much JS performance increased by eliminating Lazyload JS.

How to Add Native Lazyload in WordPress?
Native lazy loading can be achieved by adding a class called loading= “lazy” before image. There is a ticket to add this to directly to WP core. Until then, there are few plugins in the wp repo, which can help you achieve you the same. One of them is Native Lazyload by Google. You need to install the Plugin that’s it, and there is no need to configure anything. It works out of the box.
How to verify Native Lazyload WordPress is working?
Make sure you are in the latest version of chrome Ie 76.
Check your chrome version by going to –
chrome://settings/help
Make sure these flags are enabled in Chrome. You can check it by going here.
chrome://flags/#enable-lazy-image-loadingchrome://flags/#enable-lazy-frame-loadingNative lazyload takes many factors before lazy loading an image. One of them is it checks you browser speed using Network Information API. If it thinks that your speed is good enough, then it won’t Lazy Load.
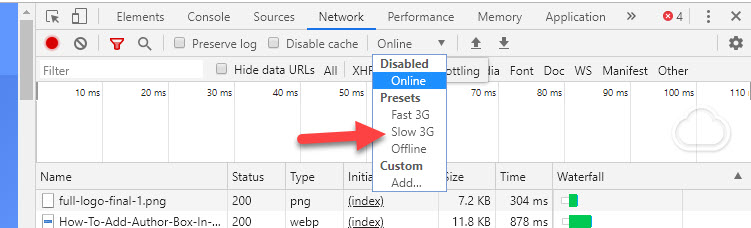
To mimic a slow connection speed. Open Developer Tools by typing CTRL+SHIFT+I.
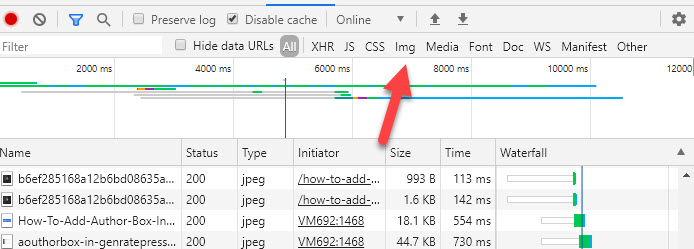
Now go to Network Tab And Change the “Online” to “Slow 3G”.

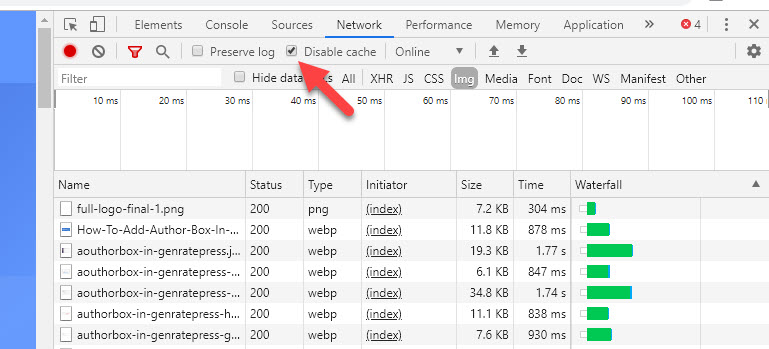
Now select “Disable Cache.”

Filter the file to “IMG”

Now reload the page.
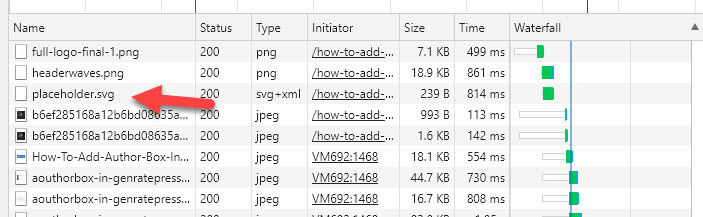
You should see an image called “placeholder.svg.” Then It’s working.

What about the compatibility of with other browsers?
According to “Can I Use” the loading attribute is supported by only 18% of the browsers. The author thought about it. The Plugin loads a JavaScript file for fallback only if the user’s browser does not support the native loading. The JS file lazy loads images on unsupported browsers. So you are covered here too.
Will Adding Native Lazyload in WordPress will break my site?
Ideally, The answer is NO. However, make sure you have disabled any other lazy loading plugin so that there is no conflict. If you face any issue let me know in the comments.
Update 1– Currently it isn’t working with Autoptimize. (1.0.1 update fixed it)
Update 2– Firefox and Edge is not loading thumbnails.
Effect on my site before adding Native Lazyload in My Site.
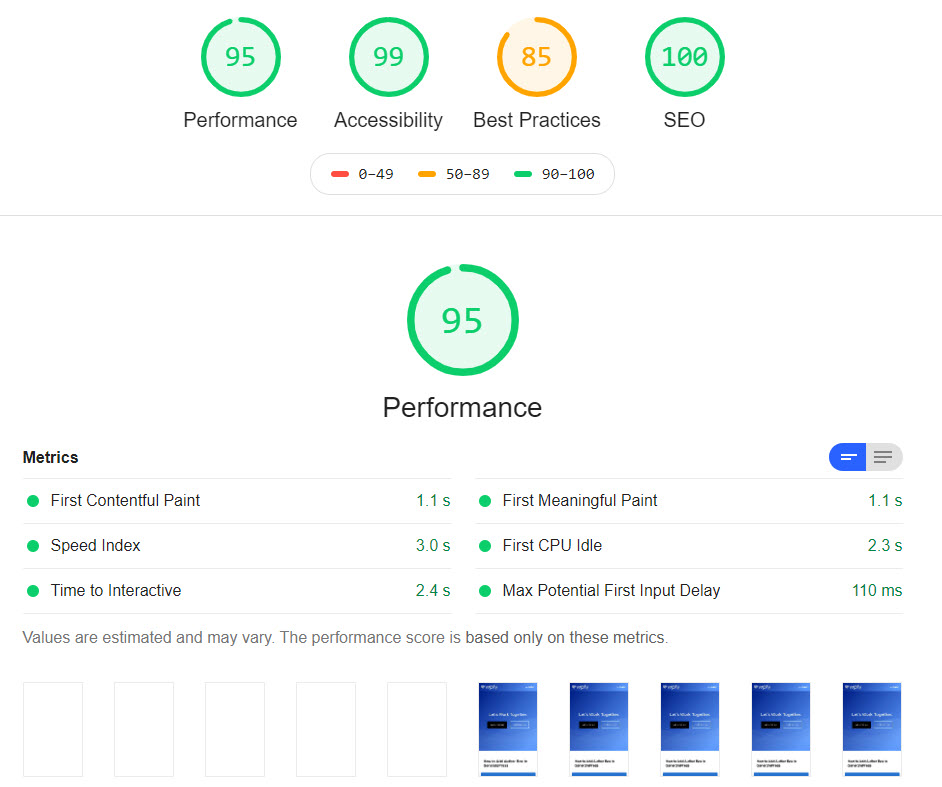
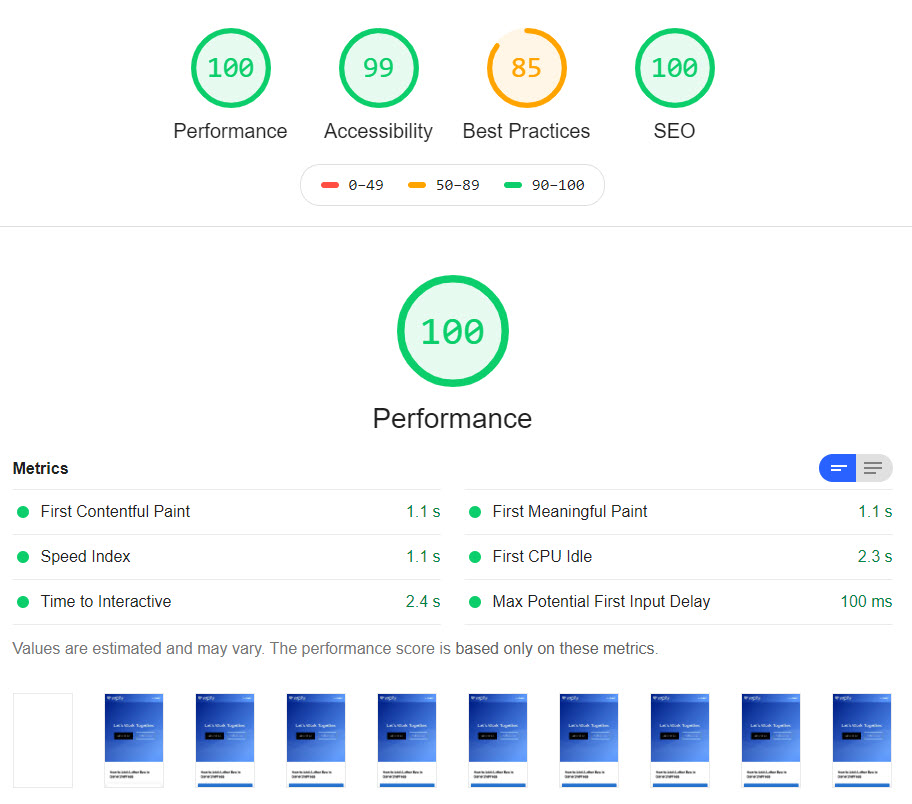
I was getting 95 performance score in Lighthouse(I was using js based loading back then). After adding Native lazyLoad, the score touched 100. Here are snaps.


You may ask if FCP is same (1.1s) in both cases how score increased. If you know Lighthouse gives priority to how fast the page initially renders.
Now check the video above carefully; you can see apparent differences in rendering time. Earlier it was blocked by JS the I was using to lazy load images. Also after adding native lazy load in WordPress my speed index decreased from 3.0s to 1.1s




26 comments
cherrycheck
Thanks for sharing such useful information. Nice and informative post.
Sanjay
Interesting and informative as always..!!!
Kishor Kumar
Very informative!! I will use this in my website.
HomeParticle
Does the newer version of wordpress have lazzy loading?
Arnab Mohapatra
Yes it has
Jaswanth Reddy
How we can embed videos without losing page speed? Is there any plugin ? Kindly suggest ..
Thanks!!
Arnab Mohapatra
Use, WP YouTube Lyte plugin to add images.
Elvira
What if someone scrolls down a post very fast, will they have to wait a few seconds for the images to load? This can be very very irritating…
Arnab Mohapatra
No, they won’t have to. The browser uses intersection observer API to load the images and should be able to fetch those images too.
Shirsendu Roy
Arnab, Very nicely explained article.
BTW what is the social share plugin u are using ??
Arnab Mohapatra
I am using scriptless social sharing.
Sumit Gupta
Excellent Guide, Arnab!
I just added the plugin Flying Image Plugin. and saw Huge Impact on Speed of my blog!
while exploring the plugin i found another Flying Images. what’s your advice on it?
Arnab Mohapatra
Sorry, I didn’t get this part can you explain?
“while exploring the plugin I found another Flying Images. what’s your advice on it?”
Rahul
After I followed above process, images on the homepage not loading. Help me to resolve this issue.
Arnab Mohapatra
Hi Rahul,
I just checked the site you mentioned in the comment. Looks like JetPack’s Lazy load is conflicting. Try disabling it 🙂 (Clear Cache too)
Rahul
All right, I will do it and will let you know.
Thanks
Sameer Patel
Good one, Arnab!
I was about to try this new plugin and I just found your article. It covered enough information. Will update the outcome of its implementation.
Thanks!
Arnab Mohapatra
Sure !
let me know results.
Rahul Ratnaparkhi
Hi Arnab,
I suffer with low score on page speed insights for mine and clients website as well. I have tried many plugins but not getting good results.
I will definitely try this plugin.
Thank you for your post.
Arnab Mohapatra
Hi Rahul,
Thanks for stopping by.
This plugin will improve the score a bit, but there are a lot of things I have done to get 95. This just pushed, 95 to 100.
I will post a detailed guide on how to optimize your site to get a good score. Till then stay tuned.
Arnab
Praveen
Good writeup mate. Will definitely implement this on one of my blog.?
Arnab Mohapatra
Thank you, Pravin!
Do let me know results 😀
Pranav Rajput
Thanks man <3
Arnab Mohapatra
You are welcome 🙂
Anirudh Pulikonda
Hi Arnab,
Thanks for the detailed article about Google’s Native Lazy Loading.
I’ll be adding it to one of my production sites soon.
Cheers,
Anirudh Pulikonda
Arnab Mohapatra
Let me know results too.